# Markdown Syntax
## Headings
#### ** Rendered **
# Heading 1 {docsify-ignore}
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
## Heading 2 {docsify-ignore}
Vestibulum lobortis laoreet nunc vel vulputate.
### Heading 3 {docsify-ignore}
Suspendisse sit amet tincidunt nibh, ac interdum velit.
#### Heading 4 {docsify-ignore}
Donec odio orci, facilisis ac vehicula in, vestibulum ut urna.
##### Heading 5 {docsify-ignore}
Commodo sit veniam nulla cillum labore ullamco aliquip quis.
###### Heading 6 {docsify-ignore}
Ipsum ea amet dolore mollit incididunt fugiat nulla laboris est sint voluptate.
#### ** Markdown **
```markdown
# Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
## Heading 2
Vestibulum lobortis laoreet nunc vel vulputate.
### Heading 3
Suspendisse sit amet tincidunt nibh, ac interdum velit.
#### Heading 4
Donec odio orci, facilisis ac vehicula in, vestibulum ut urna.
##### Heading 5
Commodo sit veniam nulla cillum labore ullamco aliquip quis.
###### Heading 6
Ipsum ea amet dolore mollit incididunt fugiat nulla laboris est sint voluptate.
```
## Text
#### ** Rendered **
Body text
**Bold text**
*Italic text*
~~Strikethrough~~
Marked text
Preformatted text
Small Text
This is subscript
This is superscript
#### ** Markdown **
```markdown
Body text
**Bold text**
*Italic text*
~~Strikethrough~~
Marked text
Preformatted text
Small Text
This is subscript
This is superscript
```
## Links
#### ** Rendered **
[Inline link](https://google.com)
[Inline link with title](https://google.com "Google")
[Reference link by name][link1]
[Reference link by number][1]
[Reference link by self]
[link1]: https://google.com
[1]: https://google.com
[Reference link by self]: https://google.com
#### ** Markdown **
```markdown
[Inline link](https://google.com)
[Inline link with title](https://google.com "Google")
[Reference link by name][link1]
[Reference link by number][1]
[Reference link by self]
[link1]: https://google.com
[1]: https://google.com
[Reference link by self]: https://google.com
```
## Lists
#### ** Rendered **
**Ordered Lists**
1. Ordered 1
1. Ordered 2
1. Ordered 2a
1. Ordered 2b
1. Ordered 2c
1. Ordered 3
**Unordered Lists**
- Unordered 1
- Unordered 2
- Unordered 2a
- Unordered 2b
- Unordered 2c
- Unordered 3
**Task Lists**
- [x] Task 1
- [ ] Task 2
- [x] Subtask A
- [ ] Subtask B
- [ ] Task 3
#### ** Markdown **
```markdown
**Ordered Lists**
1. Ordered 1
1. Ordered 2
1. Ordered 2a
1. Ordered 2b
1. Ordered 2c
1. Ordered 3
**Unordered Lists**
- Unordered 1
- Unordered 2
- Unordered 2a
- Unordered 2b
- Unordered 2c
- Unordered 3
**Task Lists**
- [x] Task 1
- [ ] Task 2
- [x] Subtask A
- [ ] Subtask B
- [ ] Task 3
```
## Blockquotes
#### ** Rendered **
> Cras aliquet nulla quis metus tincidunt, sed placerat enim cursus. Etiam
> turpis nisl, posuere eu condimentum ut, interdum a risus. Sed non luctus mi.
> Quisque malesuada risus sit amet tortor aliquet, a posuere ex iaculis. Vivamus
> ultrices enim dui, eleifend porttitor elit aliquet sed.
>
> *- Quote Source*
#### ** Markdown **
```markdown
> Cras aliquet nulla quis metus tincidunt, sed placerat enim cursus. Etiam
> turpis nisl, posuere eu condimentum ut, interdum a risus. Sed non luctus mi.
> Quisque malesuada risus sit amet tortor aliquet, a posuere ex iaculis. Vivamus
> ultrices enim dui, eleifend porttitor elit aliquet sed.
>
> *- Quote Source*
```
## Notices
#### ** Rendered **
!> **Important** notice with `inline code` and additional placeholder text used
to force the content to wrap and span multiple lines.
?> **Tip** notice with `inline code` and additional placeholder text used to
force the content to wrap and span multiple lines.
#### ** Markdown **
```markdown
!> **Important** notice with `inline code` and additional placeholder text used
to force the content to wrap and span multiple lines.
?> **Tip** notice with `inline code` and additional placeholder text used to
force the content to wrap and span multiple lines.
```
## Tabs
#### **English**
Hello!
#### **French**
Bonjour!
#### **Italian**
Ciao!
#### ** Markdown **
```markdown
#### **English**
Hello!
#### **French**
Bonjour!
#### **Italian**
Ciao!
```
## Horizontal Rule
#### ** Rendered **
---
#### ** Markdown **
```markdown
---
```
## Images
#### ** Rendered **

> 
#### ** Markdown **
```markdown

> 
```
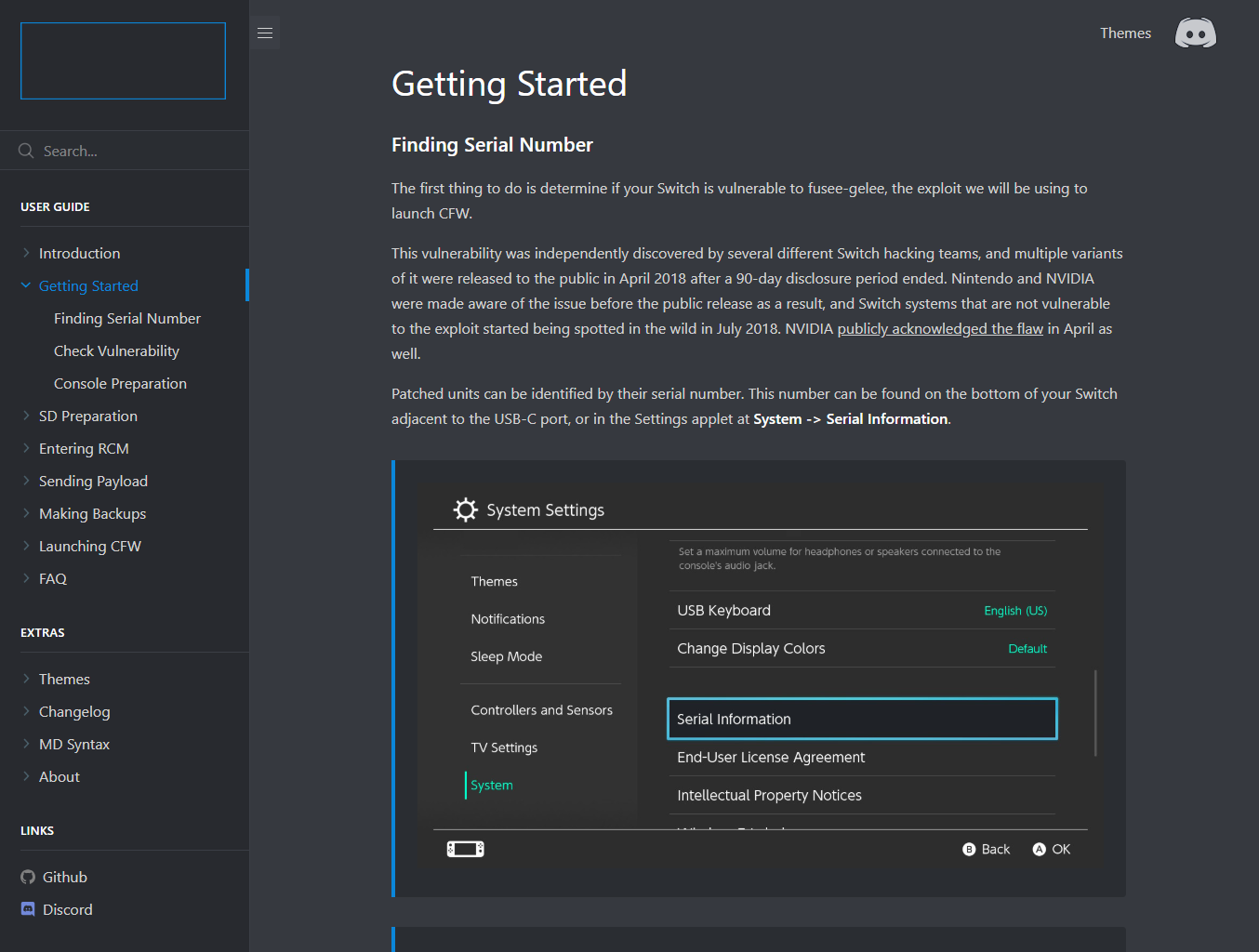
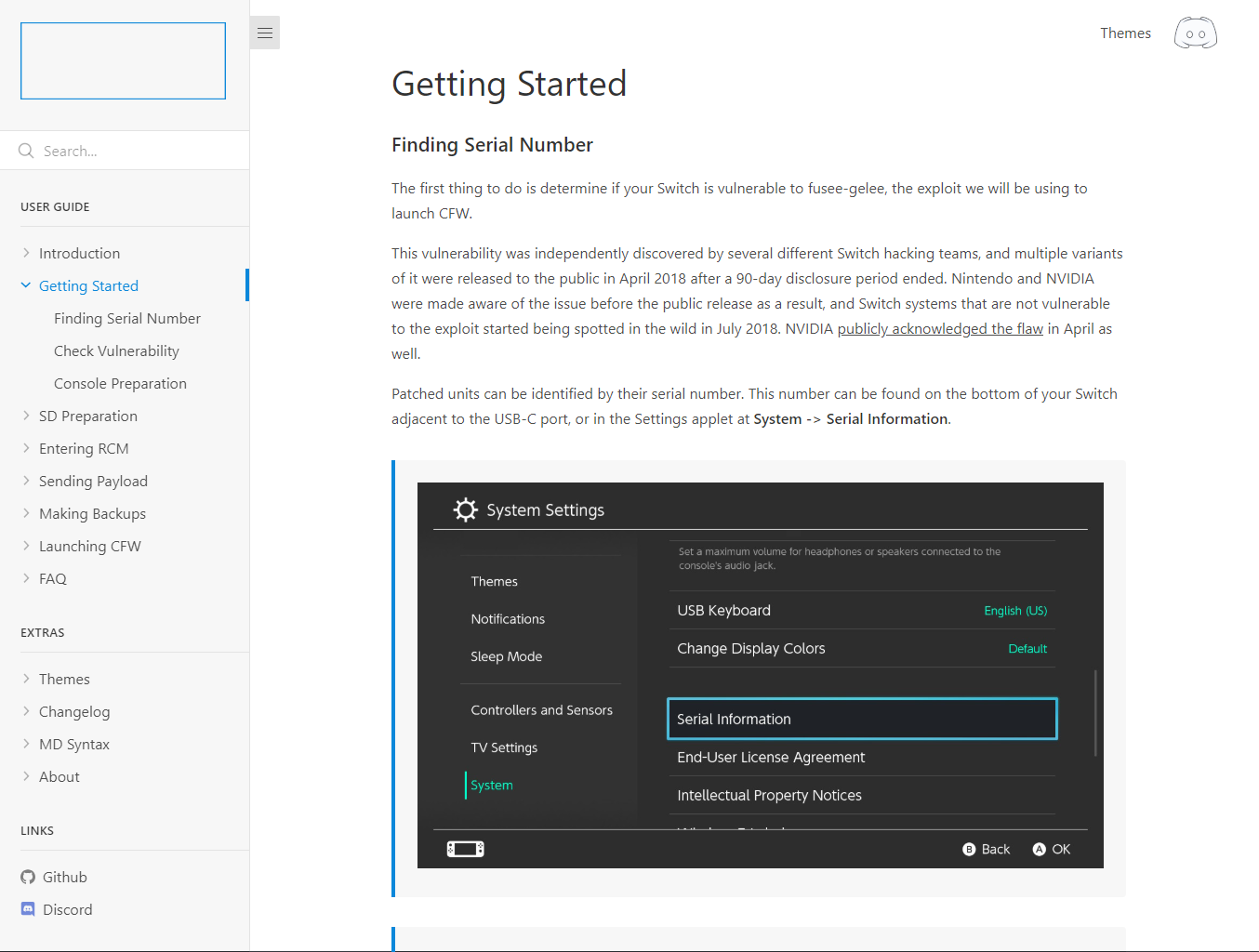
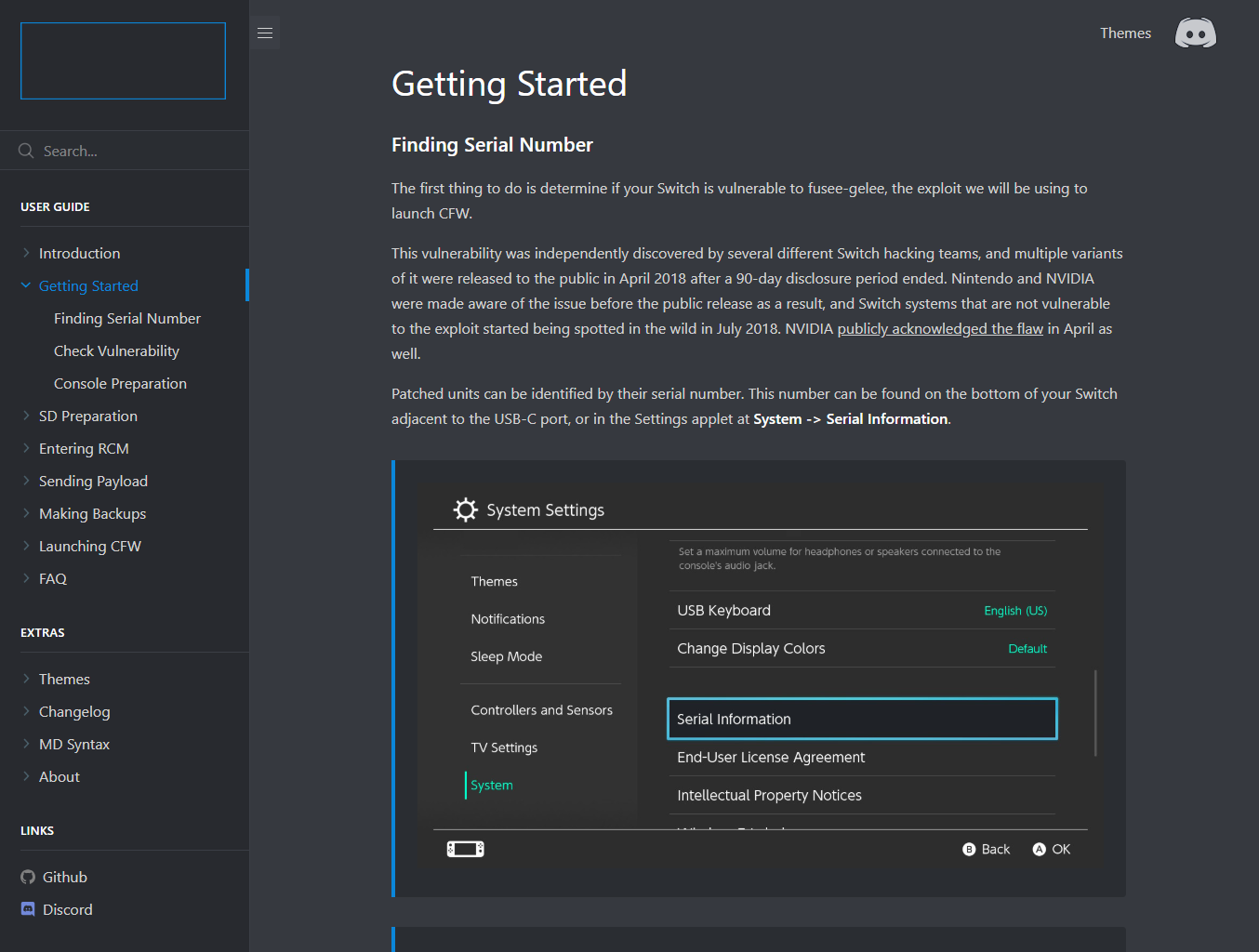
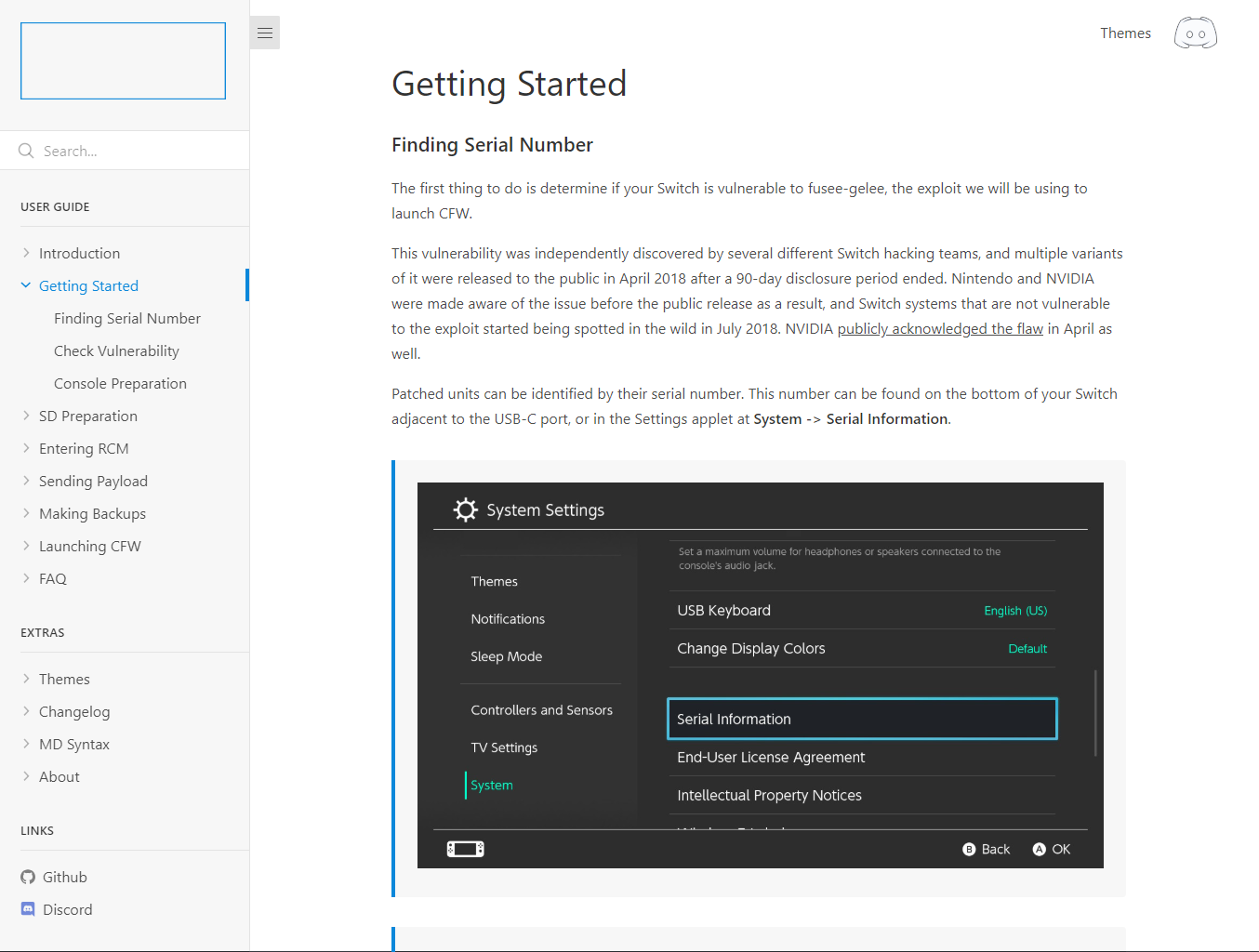
## Thumbnails
#### ** Rendered **
**Thumbnails (4)**
**Thumbnails (2)**
**Default image with shadows from thumbnail css**
#### ** Markdown **
```markdown
**Thumbnails (4)**
**Thumbnails (2)**
**Default image with shadows from thumbnail css**
```
## Code Window
#### ** Rendered **
Windows Joiner Script
```cmd
copy /b rawnand.bin.* rawnand.bin
```
Linux/Mac Joiner Script
```terminal
#!/usr/bin/env bash
if command -v pv >/dev/null; then
cat rawnand.bin.* | pv -s 30g > rawnand.bin
else
cat rawnand.bin.* > rawnand.bin
fi
```
#### ** Markdown **
````markdown
Windows Joiner Script
```cmd
copy /b rawnand.bin.* rawnand.bin
```
Linux/Mac Joiner Script
```terminal
#!/usr/bin/env bash
if command -v pv >/dev/null; then
cat rawnand.bin.* | pv -s 30g > rawnand.bin
else
cat rawnand.bin.* > rawnand.bin
fi
```
````
## Tables
#### ** Rendered **
| Left Align | Center Align | Right Align | Non‑Breaking Header |
| ---------- |:------------:| -----------:| ------------------------------ |
| A1 | A2 | A3 | A4 |
| B1 | B2 | B3 | B4 |
| C1 | C2 | C3 | C4 |
#### ** Markdown **
```markdown
| Left Align | Center Align | Right Align | Non‑Breaking Header |
| ---------- |:------------:| -----------:| ------------------------------ |
| A1 | A2 | A3 | A4 |
| B1 | B2 | B3 | B4 |
| C1 | C2 | C3 | C4 |
```
## Keyboard
#### ** Rendered **
↑ Arrow Up
↓ Arrow Down
← Arrow Left
→ Arrow Right
⇪ Caps Lock
⌘ Command
⌃ Control
⌫ Delete
⌦ Delete (Forward)
↘ End
⌤ Enter
⎋ Escape
↖ Home
⇞ Page Up
⇟ Page Down
⌥ Option, Alt
↵ Return
⇧ Shift
␣ Space
⇥ Tab
⇤ Tab + Shift
#### ** Markdown **
```markdown
↑ Arrow Up
↓ Arrow Down
← Arrow Left
→ Arrow Right
⇪ Caps Lock
⌘ Command
⌃ Control
⌫ Delete
⌦ Delete (Forward)
↘ End
⌤ Enter
⎋ Escape
↖ Home
⇞ Page Up
⇟ Page Down
⌥ Option, Alt
↵ Return
⇧ Shift
␣ Space
⇥ Tab
⇤ Tab + Shift
```