Adds schema.org data for image, name, homeLocation, url, email, and sameAs (for all the social media links). |
||
|---|---|---|
| .github | ||
| _data | ||
| _includes | ||
| _layouts | ||
| _sass | ||
| assets | ||
| docs | ||
| test | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| _config.yml | ||
| CHANGELOG.md | ||
| Gemfile | ||
| index.html | ||
| LICENSE.txt | ||
| minimal-mistakes-jekyll.gemspec | ||
| package.json | ||
| README.md | ||
| screenshot-layouts.png | ||
| screenshot.png | ||
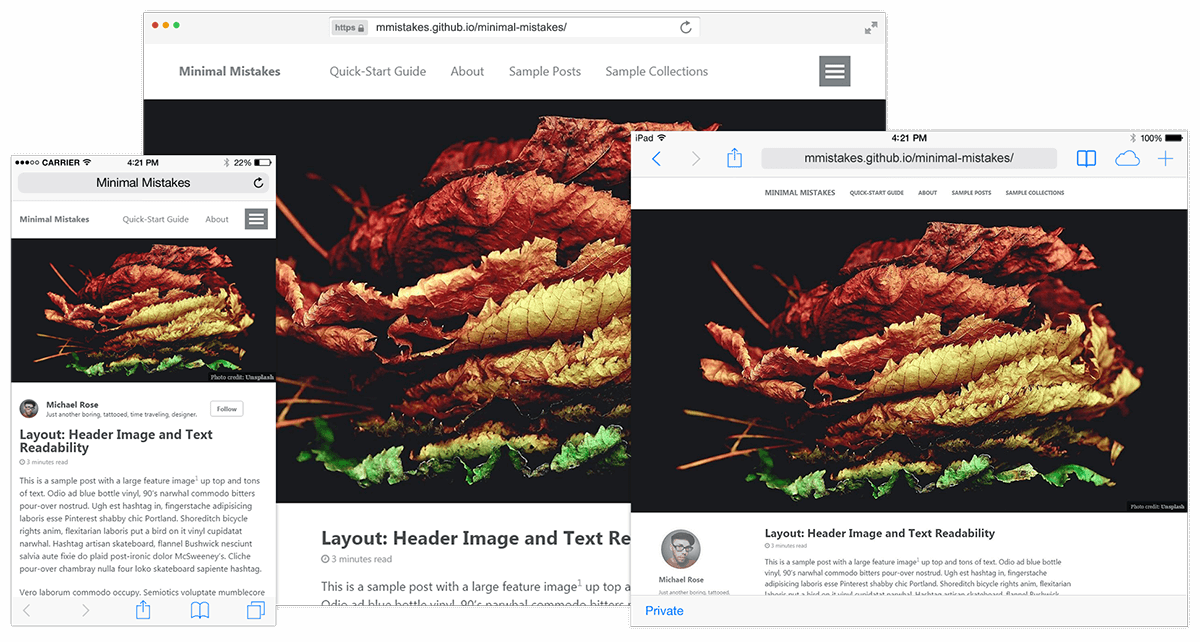
Minimal Mistakes Jekyll Theme
Minimal Mistakes is a flexible two-column Jekyll theme. Perfect for hosting your personal site, blog, or portfolio on GitHub or self-hosting on your own server. As the name implies --- styling is purposely minimalistic to be enhanced and customized by you 😄.
See what's new in the CHANGELOG.
✨ Minimal Mistakes is now available as a Ruby gem. Consult the Quick-Start Guide and this blog post to learn how to upgrade.
Notable Features
- "Gemified" for easier install/upgrading
- Compatible with Jekyll 3.x and GitHub Pages
- Support for Jekyll's built-in Sass/SCSS preprocessor
- Several responsive layout options (single, archive index, splash, and paginated home page)
- SEO optimized with support for Twitter Cards and Open Graph data
- Optional header images, custom sidebars, table of contents, galleries, related posts, breadcrumb links, navigation lists, and more.
- Commenting support (powered by Disqus, Facebook, Google+, Discourse, static-based via Staticman, and custom).
- Google Analytics support.
- UI localized text in English (default), Brazilian Portuguese, Chinese, French, German, Italian, Spanish, and Turkish
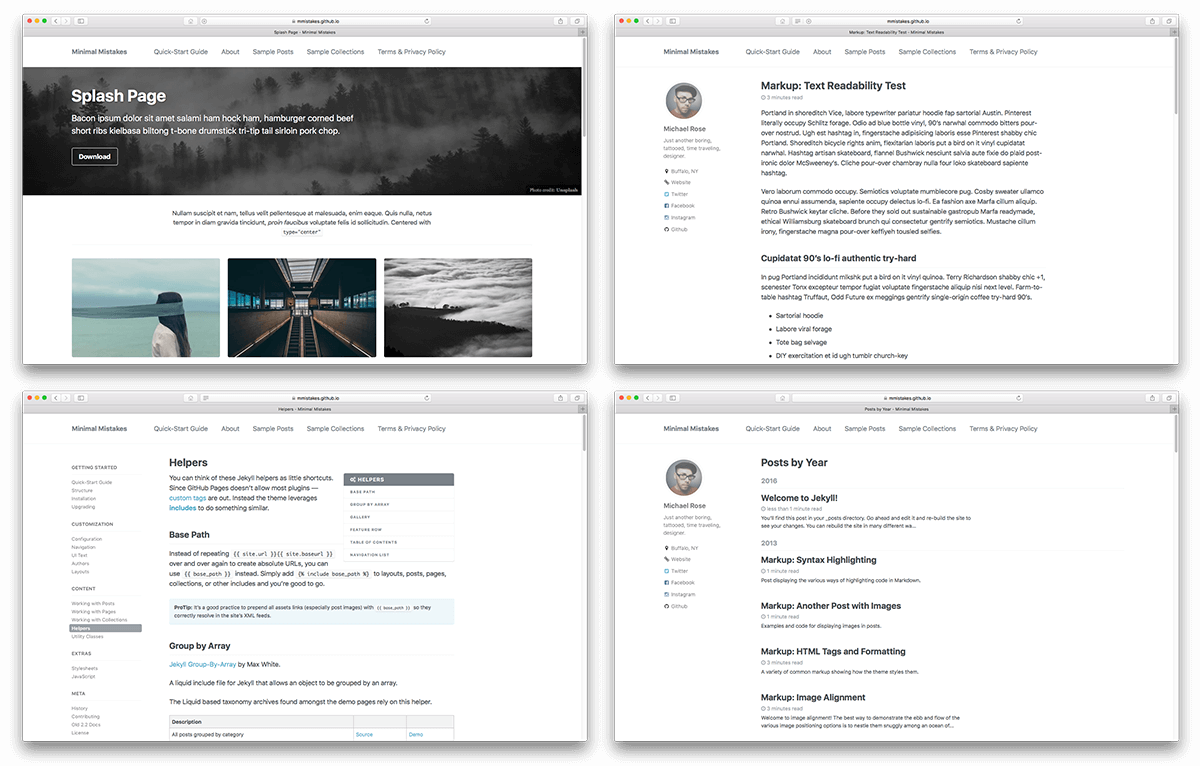
Demo Pages
| Name | Description |
|---|---|
| Post with Header Image | A post with a large header image. |
| HTML Tags and Formatting Post | A variety of common markup showing how the theme styles them. |
| Syntax Highlighting Post | Post displaying highlighted code. |
| Post with a Gallery | A post showing several images wrapped in <figure> elements. |
| Sample Collection Page | Single page from a collection. |
| Categories Archive | Posts grouped by category. |
| Tags Archive | Posts grouped by tags. |
Additional sample posts are available under posts archive on the demo site. Source files for these (and the entire demo site) can be found in /docs.
Usage
For detailed instructions on how to configure, customize, add content, and more read the theme's documentation.
Note: Gem version of the theme requires Jekyll v3.3+ and is not currently supported on GitHub Pages. You can still use the theme with GitHub Pages, you'll just need to install using the old "repo fork method".
Quick Start
Add this line to your Jekyll site's Gemfile:
gem "minimal-mistakes-jekyll"
Add this line to your Jekyll site's _config.yml file:
theme: minimal-mistakes-jekyll
Then run Bundler to install the theme gem and dependencies:
bundle install
To update the theme run bundle update.
Contributing
Having trouble working with the theme? Found a typo in the documentation? Interested in adding a feature or fixing a bug? Then by all means submit an issue or pull request. If this is your first pull request, it may be helpful to read up on the GitHub Flow first.
Minimal Mistakes has been designed as a base for you to customize and fit your site's unique needs. Please keep this in mind when requesting features and/or submitting pull requests. If it's not something that most people will use, I probably won't consider it. When in doubt ask.
This goes for author sidebar links and "share button" additions -- I have no intention of merging in every possibly option, the essentials are there to get you started 😄.
Pull Requests
To help me out try to avoid creating pull requests on master and instead branch off of develop. It's much easier for me to test, merge, and roll them into new releases this way.
Theme documentation and demo pages can be found in the /docs if submitting improvements, typo corrections, etc.
Credits
Creator
Michael Rose
Icons + Demo Images:
- The Noun Project -- Garrett Knoll, Arthur Shlain, and tracy tam
- Font Awesome
- Unsplash
Other:
- Jekyll
- jQuery
- Susy
- Breakpoint
- Magnific Popup
- FitVids.JS
- Greedy Navigation - lukejacksonn
- jQuery Smooth Scroll
- Stickyfill
License
The MIT License (MIT)
Copyright (c) 2016 Michael Rose
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.